|
 |
対処方法 |
| |
PowerPoint 2010でスライドのデザインを変更する場合は、テーマ機能を使用します。
テーマ機能には「配色」「フォント」「効果」の3つの要素が組み合わされていて、細かな設定を行わなくても簡単にスライドのデザインを変更できます。
ここでは、テーマ機能で「配色」を設定する方法を案内します。

テーマの機能で「配色」を設定するには、以下の操作手順を行ってください。
【操作手順】
- PowerPoint 2010を起動し、作成中のプレゼンテーションを開きます。

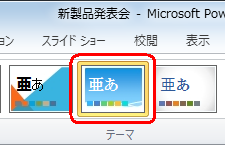
- テーマを選択します。
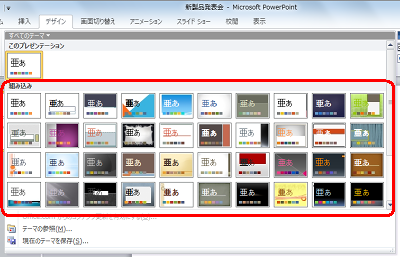
「リボン」から「デザイン」タブをクリックすると、デザイン(テーマ)の一覧が表示されます。

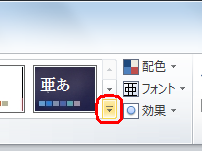
- 赤枠の矢印をクリックすると、更に多くのテーマを参照できます。

↓

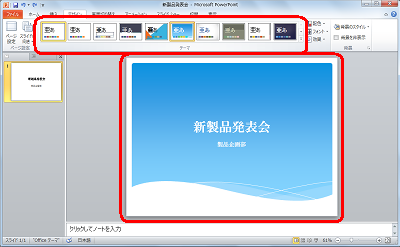
- テーマの一覧で、選択したいテーマにマウス ポインターを合わせるとスライド ペインの表示が変化します。

※ スライド ペインはスライドを編集するための領域です。
- 好みのテーマをクリックで決定します。
ここでは例として、「ウェーブ 」という名前のテーマを選択(クリック)します。

- 設定に合わせてサムネイル表示も変更されます。

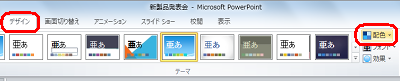
- 次に配色を変更します。
「リボン」から、「デザイン」タブ→「配色」の順にクリックします。

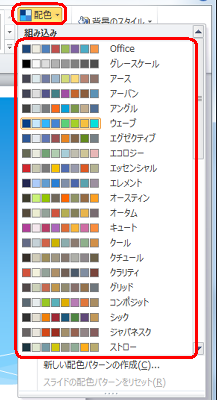
- 配色の一覧が表示されます。

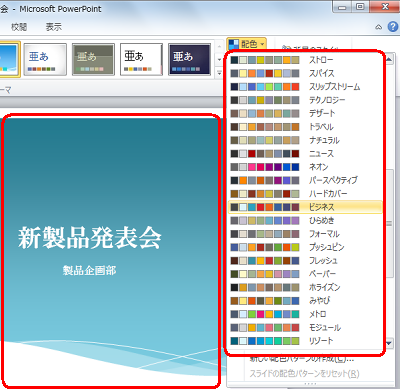
- 配色一覧にマウス ポインターを合わせると、配色に合わせてスライド ペインの表示が変化します。

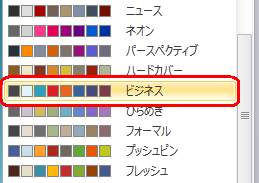
- 好みの配色をクリックで決定します。
ここでは例として、「ビジネス」を選択(クリック)します。

- 設定に合わせてサムネイル表示も変更されます。

以上で操作完了です。
|
 |
補足 |
| |
特にありません。 |
|
|